Hexo-NexT 一些好用的酷東東
前言
在這篇中所講述的是一些可以沒有,但是有的話可能會很方便的酷東東
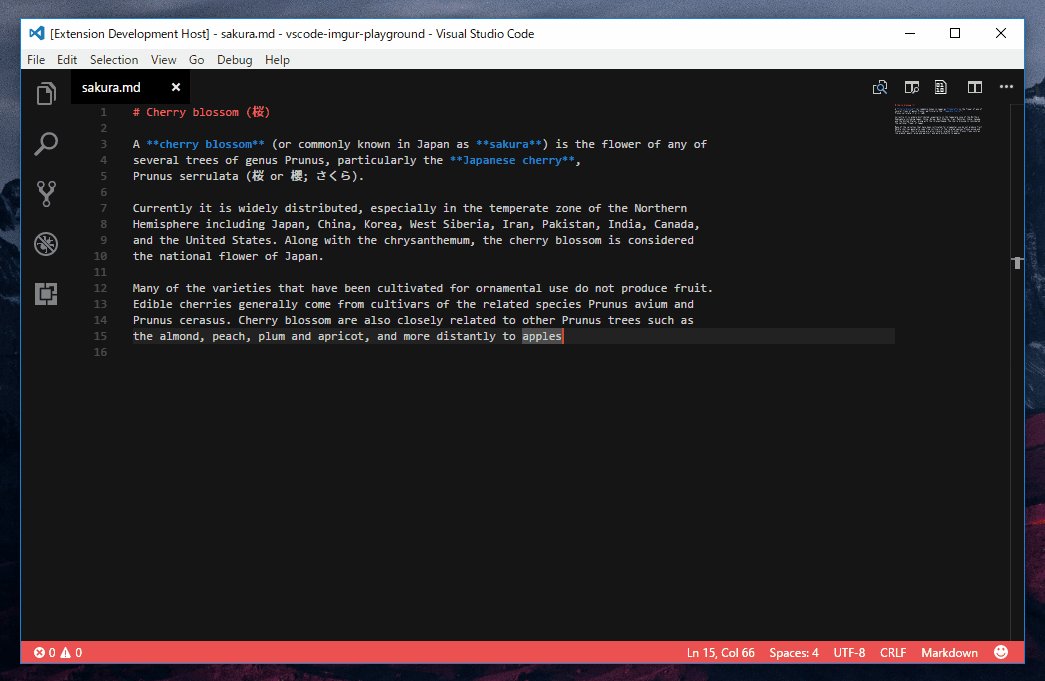
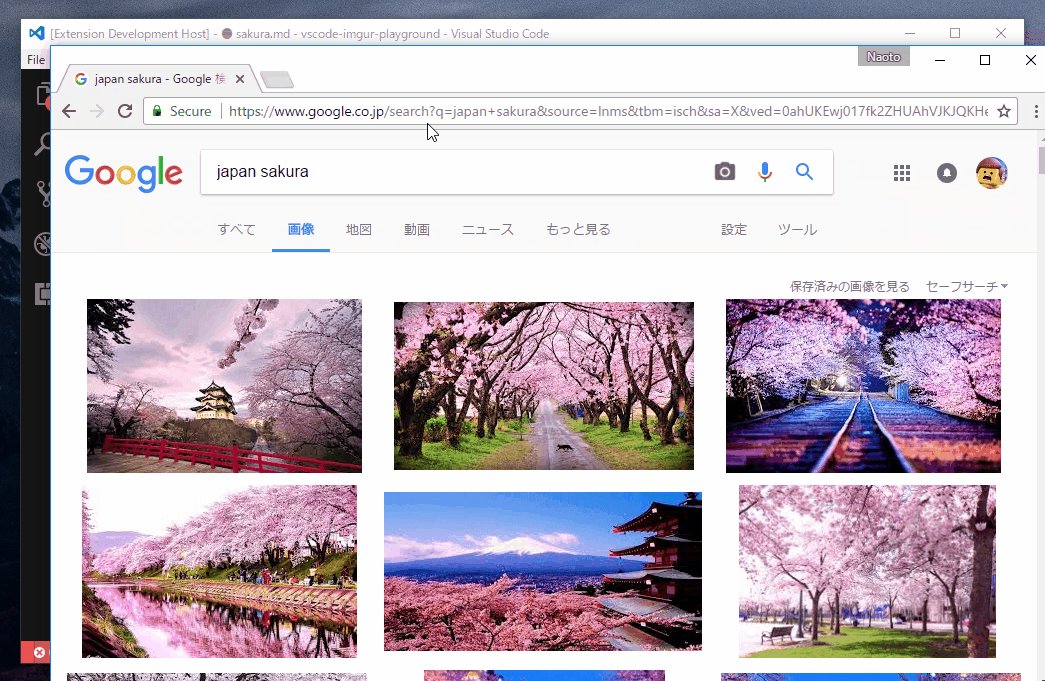
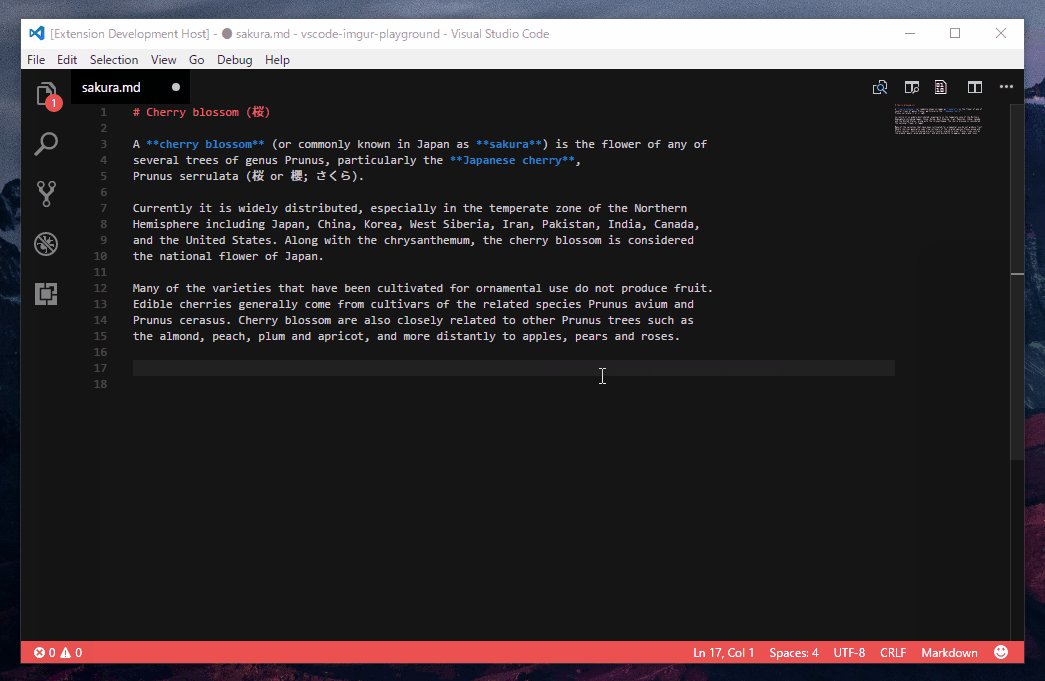
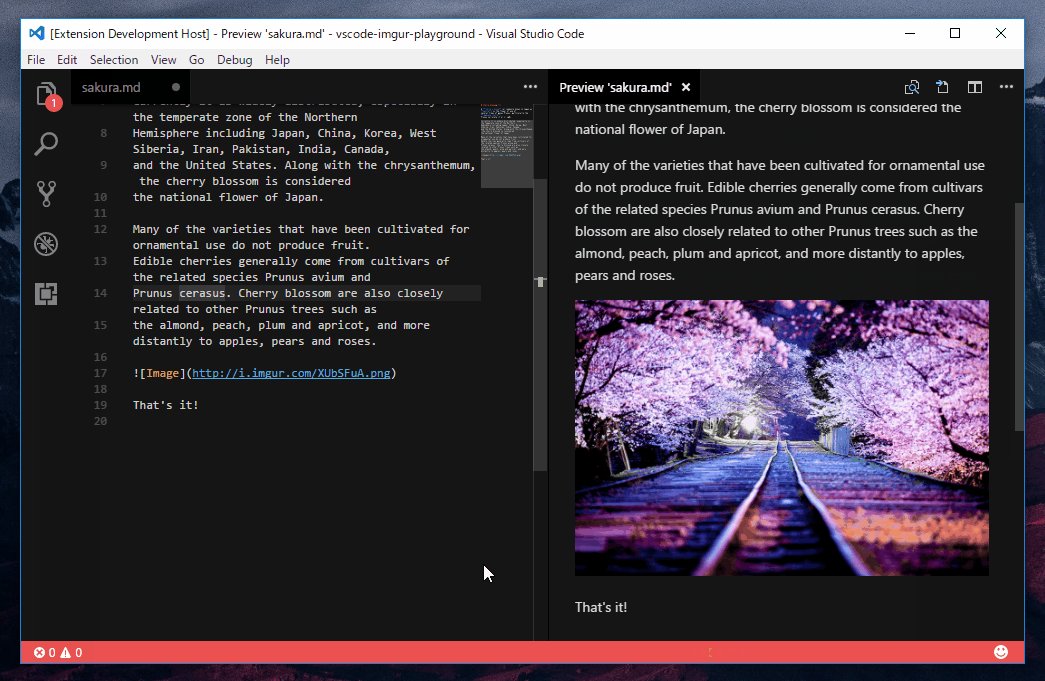
vscode-imgur

 就是要申請 API 讓 vscode 使用,詳細教學可以看這邊
就是要申請 API 讓 vscode 使用,詳細教學可以看這邊
閱讀更多按鈕
如果沒有這個的話在一開始首頁的地方全部文章都會是展開的,這樣對於要翻看有哪些內容就很不方便,網站整體觀感也會不好,因此可以新增一個閱讀更多的按鈕,設定每篇文章要顯示多少內容給使用者看,這個部分我有在 SEO 優化的 description 中說明
標題前的圖示
這個有一個比較簡單的方法,在 theme/NexT(改成你的主題名稱)/source/css/main.styl,貼上以下程式碼,裡面的符號可以改成自己的1
2
3
4
5
6
7
8
9
10
11/*修改h2前面圖標*/
.posts-expand .post-body h2:before{
content: "🔍";
margin-right: 16px;
}
/*修改h3前面圖標*/
.posts-expand .post-body h3:before{
content: "📌";
margin-right: 16px;
}
另外一個方法就是到最外層資料夾中的 source 新建一個_data 的資料夾,然後在裡面新增 styles.styl 這個檔案(也就是 source/data/styles.styl,然後將剛剛上面的程式碼貼在裡面,最後到 theme/NexT(改成你的主題名稱)/_config.yml 將 custom_file_path 的最後一項 style: source/_data/styles.styl 的註解取消,就完成了
MathJax
這個部分篇幅比較長一點,所以我單獨又寫了一篇講解,效果就是像下面那樣,可以插入各種算式,甚至化學式也可以
\[ A = \begin{bmatrix} a_{11} & a_{12} & ... & a_{1n}\\ a_{21} & a_{22} & ... & a_{2n}\\ a_{31} & a_{22} & ... & a_{3n}\\ \vdots & \vdots & \ddots & \vdots\\ a_{n1} & a_{n2} & ... & a_{nn}\\ \end{bmatrix} , b = \begin{bmatrix} b_{1} \\ b_{2} \\ b_{3} \\ \vdots \\ b_{n} \\ \end{bmatrix} \]
\[ \begin{aligned} a &= b + c \\ &= d + e + f + g \\ &= h + i \end{aligned} \]
\[ e=mc^2 \]
\[ C_p[\ce{H2O(l)}] = \pu{75.3 J // mol K} \]
文章編輯按鈕


Travis Ci 自動部署
搭配上一項編輯按鈕食用,這邊先看前輩寫的文章,之後有時間我在重新寫一篇
npm 套件自動更新
不知道你有沒有在生成網頁的時候出現 npm 套件的問題 (可能就是在執行 hexo clean hexo g hexo d hexo s 時),如下圖,在經過多次測試之後發現大部分都是因為版本有問題,後來我發現了一個檢查套件版本的工具,自動檢查哪些版本過舊並升級,大多數狀況在升級後就沒事了 
Hexo PDF 預覽
可以在網頁裡展示 PDF,hexo-pdf 記得要把主題內的 pdf 設成 true  然後如果想讓每個頁面出現的 pdf 不一樣大可以用以下程式碼
然後如果想讓每個頁面出現的 pdf 不一樣大可以用以下程式碼1
<embed src="ooxx.pdf" width=100% height="自己設" type="application/pdf">
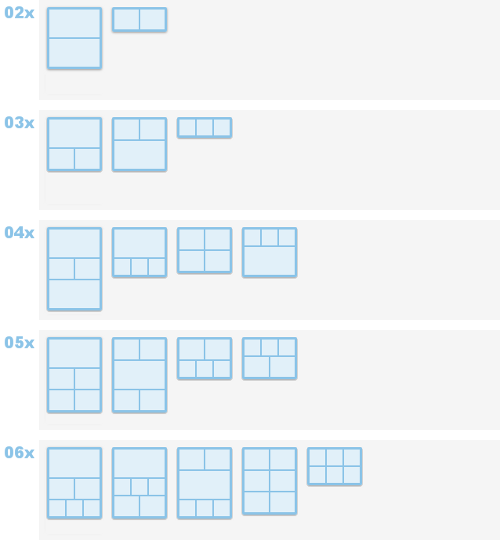
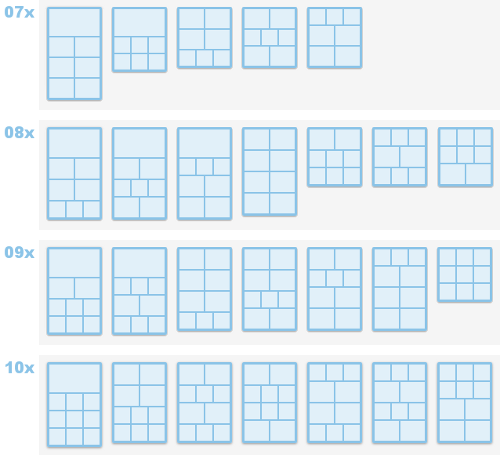
NexT Group Picture
使用指令1
2{% gp [number]-[layout] %}
{% endgp %}


繪製圖表
教學在這邊
可以畫出像下面各種的表格
gantt
dateFormat YYYY-MM-DD
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1dclassDiagram
Class01 <|-- AveryLongClass : Cool
<<interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}pie
"Dogs" : 386
"Cats" : 85
"Rats" : 15或是可以畫時序圖(wavedrom)
結語
這些酷酷的工具是不是也挺方便的呢?如果有問題或者發現我還有什麼酷酷的功能沒有講到,歡迎大家到底下留言區跟我討論喔~